Hoje é impensável fazer uma comunicação da marca eficiente sem o apoio da tecnologia. Mesmo as menores empresas utilizam avançadas ferramentas de inteligência artificial quando vão anunciar no Facebook ou visualizam dados no Google Analytics.
Agora, com a ascensão de soluções como o ChatGPT e o DALL-E 2, até a criação de textos e imagens pode ficar a cargo da máquina.
Mas há uma tecnologia com certo tempo de mercado que ainda poucas empresas aproveitam. Por sinal, você já sabe o que é heatmap, ou mapa de calor?
Além de trazer a definição de mapa de calor, vamos mostrar como o mapa de calor pode ajudar na comunicação da marca, seja na produção de melhores anúncios, seja no desenvolvimento de sites com maior engajamento. Acompanhe a explicação para conhecer mais a respeito!
O que é heatmap, ou mapa de calor?
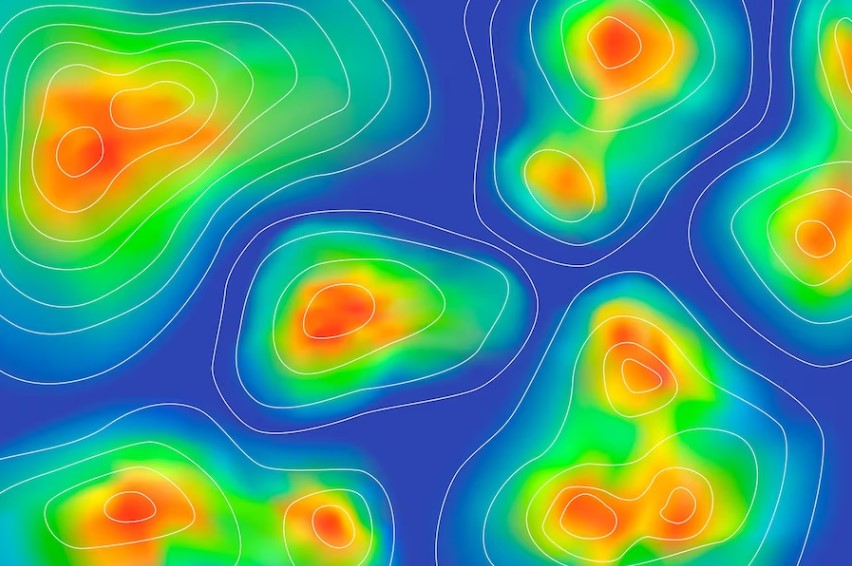
Um mapa de calor (em inglês: heatmap) é uma técnica de apresentação de dados baseada na gradação de cores para representar diferentes valores. Quanto maior o valor, mais quente será a cor dele, como amarelo e vermelho. Por outro lado, verde e azul significam valores mais baixos.
Esse é um recurso perfeito para a era digital, em que temos inúmeras ferramentas de medição e uma enorme necessidade de apresentar essas informações de maneira fácil. Com ele, é possível interpretar os dados de modo intuitivo mesmo sem ter um grande conhecimento na área.
Entretanto, essa já é uma técnica bastante antiga. A invenção dela é atribuída ao estatístico francês Toussaint Loua, ainda no ano de 1873.
Hoje, os mapas de calor são muito utilizados para apresentar dados populacionais, como a densidade da ocupação do espaço, estatísticas de esportes, como o posicionamento dos jogadores de futebol durante uma partida e, claro, nas demonstrações do clima.
Além disso, o uso do heatmap na comunicação da marca traz resultados interessantes. Ele permite criar anúncios mais eficientes e otimizar sites, landing pages e lojas virtuais. Logo abaixo vamos mostrar como isso é possível.
Leia também: A revolução da inteligência artificial na publicidade
O uso do mapa de calor na criação de anúncios
Uma das funções do mapa de calor na comunicação da marca é por meio de uma tecnologia chamada eye tracking, ou rastreamento ocular. Com o uso de óculos especiais em um ambiente de testes, essa técnica identifica os pontos focais do consumidor diante de um anúncio ou produto.
Isso permite saber quais são os elementos que mais chamam a atenção do público. A partir desse resultado, então se pode fazer os ajustes necessários para tornar o anúncio mais eficiente.
No exemplo acima, o rosto do bebê está em vermelho porque essa parte da imagem atrai o olhar com maior frequência. Já o texto falando sobre o produto, o próprio produto e a marca estão em verde, ou seja, em menor destaque para o consumidor. Aí entra a importância do heatmap, revelando os pontos que precisam ser melhorados na arte para direcionar a atenção ao lugar certo.
Leia também: 5 formas como o neuromarketing ajuda a vender mais
Heatmap de um anúncio a partir do rastreamento ocular. (Imagem via Neuroscience Marketing)
Ferramentas de heatmap para navegação em sites
Não é preciso ter um laboratório nem óculos especiais para saber onde seu consumidor está olhando se você tem uma página virtual.
Para isso, existem ferramentas de heatmap para navegação em sites. Nesse caso, em vez dos olhos, a medição é feita a partir dos movimentos do mouse.
O mapa de calor de um site vai apresentar em vermelhos e amarelos as seções de uma página mais clicadas ou que ficam mais tempo em tela. Por outro lado, partes em verde ou azul têm menor engajamento.
Essas indicações de calor podem ser feitas de quatro formas:
- Mapa de rolagem
- Mapa de cliques
- Mapa de suspensão
- Mapa de gravação
Mapa de rolagem (scroll maps)
Destaca seções inteiras de uma página conforme a atividade de rolagem nelas. Por exemplo, se você tem uma landing page ou um e-commerce com um botão de comprar escondido no fundo da página e tal seção aparece em verde no heatmap, isso quer dizer que é preciso, pelo menos, ter outro botão mais acima.
Para blogs isso também é interessante, já que oferece um insight mais profundo sobre o momento do texto em que os usuários deixam a página.
Mapa de cliques (click maps)
Aponta as áreas de um site com maior número de cliques dos usuários. É bom para identificar problemas de usabilidade e não necessariamente para análise de tráfego, que pode ser feita com o Google Analytics.
Mapa de suspensão (hover maps)
É um mapa de calor que captura os movimentos do cursor do mouse. Entenda melhor como é o comportamento dos usuários nas suas páginas e insira elementos clicáveis mais próximos do público.
Mapa de gravação
Aqui é feita a gravação da tela durante uma sessão do usuário. Pode ser muito útil para lojas virtuais e produtos digitais em desenvolvimento, já que retrata a experiência do indivíduo com fidelidade.
Leia também: Como criar conteúdo de valor para captação de leads?
Ferramentas grátis de heatmap para usar no seu site
Gostou da ideia de usar uma ferramenta de heatmap para analisar o comportamento do público nas suas páginas on-line? Então, a seguir vão algumas dicas de soluções gratuitas que oferecem diferentes mapas de calor para seu negócio:
- Clarity (gratuito)
- Hotjar (versão grátis)
- Mouseflow (teste grátis)
- FullStory (teste grátis)
- Smartlook (teste grátis)
Quer saber mais sobre como otimizar um e-commerce? Descubra os principais motivos para o abandono de carrinho e como evitá-los.